Understanding Blogger Template structure
Hi hi, since I change the template, Kleio asked me to write something about how I did it. And since holiday started, I am kind of busy, busy for my dad's work(and a little bit lazy, ha). But I never forget it, and try to spare some time to rearrange it.
I think you have to understand Blogger Template first
Yes, after some arrangement, I still think my tutorial is quite messy. The simplest way should be understand the template structure in Blogger template.
If you played with HTML, you should know everything should start with <body> and end with </body>, and those in the body will be displayed. Take a look at this:
010: <body>
020: <div id='outer-wrapper'>l<div id='wrap2'>
030: <!-- skip links for text browsers -->
040: <span id='skiplinks' style='display:none;'>
050: <a href='#main'>skip to main </a>
060: <a href='#sidebar'>skip to sidebar</a>
070: </span>
080: <div id='header-wrapper'>
090: <b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
100: <b:widget id='Header1' locked='true' title='Second Sidebar (Header)' type='Header'/>
110: </b:section>
120: </div>
130: <div id='content-wrapper'>
140: <div id='main-wrapper'>
150: <b:section class='main' id='main' showaddelement='no'>
160: <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
170: </b:section>
180: </div>
190: <div id='sidebar-wrapper'>
200: <b:section class='sidebar' id='sidebar' preferred='yes'>
210: <b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
220: <b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
230: </b:section>
240: </div>
250: <!-- spacer for skins that want sidebar and main to be the same height-->
260: <div class='clear'> </div>
270: </div> <!-- end content-wrapper -->
280: <div id='footer-wrapper'>
290: <b:section class='footer' id='footer'/>
300: </div>
310: </div></div> <!-- end outer-wrapper -->
320: </body>
This is the basic structure in a new Blogger Template.(the line number is just for reference, taken from Webtalks, thanks.)
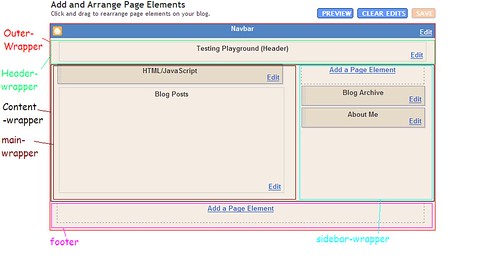
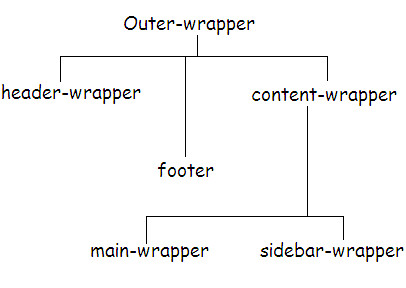
lines 010 and 320 are body-tags. Your code for template must between these 2 lines. In between body tags, there is a basic wrapper, called outer-wrapper. Outer wrapper define the overall size of your blog.
In outer-wrapper, is header-wrapper(lines 080 to 120) and content-wrapper(130 and 270) and Footer(280-300). Header-wrapper define the size of the header of your blog, while content wrapper define the size of your content under header.
In content-wrapper, there are 2 minor wrappers, called main-wrapper(140-180) and sidebar-wrapper(190-240). Main-wrapper define the size of your blog post, while sidebar-wrapper define the size of your sidebar.
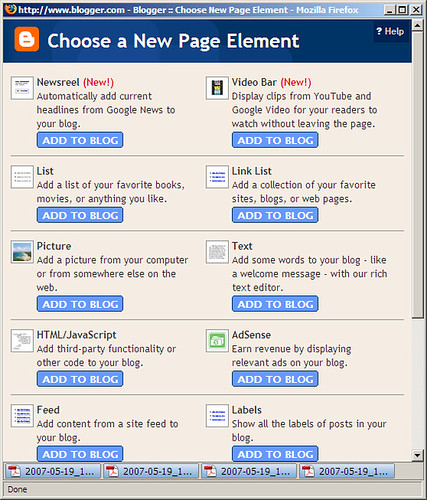
In each wrappers contain widgets. What is widgets? A small small components that you can add into your blog, in the template they called it Page Element. Originally, sidebar contained Blog Archive and About Me widgets. See this:
Now have a brief understanding of the template structure? I will write about how to change the template in my next post, stay tune.















1 comment:
Wah thanks for the tutorial ;)
I knew you wouldn't let me down. I can see you've put in lots of time and effort in writing it. Bravo!
Thanks a bunch. Tho I am still somewhat baffled with all the HTML/CSS settings. Will carefully go thru it and try to understand it.
Shall be waiting for the unveiling of the next episode ;)
Post a Comment